![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSWg7oaqcRcL_blCkVnMCzqPvAb-Pe6vYXevKU_3JRf45P9UsaOxsr_qKMPATaF6XVePoeBys_0HwkgkhKvFwyJjK02eD6_TCVWoB-fc37GY_7cQX2gbvma6LG7uNEoP9y1lB9DK31vRQ/?imgmax=800)
ก่อนการใช้งานจริงบน Server ผมคิดว่าการทดลองปรับแต่งทุกอย่างบน Localhost น่าจะง่ายและสะดวกว่ามากครับ พอเราเสร็จจากตรงนี้ ก็ย้ายไฟล์และฐานข้อมุลไปไว้บน Server จริง
เว้บก็จะสามารถเปิดใช้งานได้ทันที
Localhost ที่ผมใช้เป็นของ XAMPP ครับ
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheNlCa1tmC5Hd0X8EeE7STsFgb6gtFwRIMUeiIgm1ugipKADgLnwWVEVrbiKGMGPT9Ybp6cXJWzygBhRrxeLUrJJ2s08Yh3YM6fFw-TpZAarI6qFY2KAqLITP4WK9t8ltJCmIGdi7d0EY/?imgmax=800)
++ เพิ่มเติมสำหรับวิดีโอคลิปการติดตั้ง Opencart 1.5 ครับ ++
1. เริ่มจากดาวน์โหลดไฟล์ติดตั้ง Opencart จะหาจากเว้บอื่นๆหรือที่ผมสะสมเอาไว้ก็ได้ครับ จากนั้นก็แตกไฟล์ออกมาใส่ในโฟลเดอร์
ตัวอย่างของผมใช้ XAMPP ต้องแตกไฟล์ใส่ไว้ใน C:\xampp\htdocs\ การทดลองติดตั้งนี้ผมจะสร้างโฟลเดอร์ opencartdemo2 นะครับ
สรุปว่าผมต้องแตกไฟล์ไปไว้ที่ C:\xampp\htdocs\opencartdemo2
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWt6fSX0DB7ukvjlx1WpAv8TmQkKvoU8k76lOXnx6B3gk-UgJHdxgSa24KTQz6p5A_EBa8tkYLcmiS2vysOG2HCYsuuDhR9HC6wXgEIqxNZ2W7uGuh2eAJOzxCayRFIwI_GQWBiVMzHKI/?imgmax=800)
2. เข้าไปที่ localhost/phpmyadmin เพื่อสร้างฐานข้อมูลตัวใหม่ ผมใช้ชื่อ opencartdemo2
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgv0E0IPXqf-Zy3stlUKQ-POK6ta4t8iF1qKF_0-12AyytwP7v3Otxg4AzTsW7_8SIq1QKvac5di5CoDeI1OHGrGbhXWA5_c4tgcx-gzYgSHDxQss2DzsVz1xpxx6zG-bKcSFUQQl13hVE/?imgmax=800)
3. เปิด Browser เข้าไปที่เว็บ localhost/opencartdemo2 จะเจอหน้าเงื่อนไข
หน้าแรกจะเป็นเงื่อนไขการใช้งาน ให้ติ๊กที่ “ยอมรับ” และกดปุ่มต่อไป
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKLvYSkFowStZUZnTzYVhr2ln4scoaZ9_RjLMFyxkumwxRr6VCJmCpLLQFperpNbsMad7d5NGCkIkwj68oJORDKB_wA1MeVS4MfbMnpOr-n1BpE2ntkPQVO8iY37hFpZVhdIRD5DpZ8Zs/?imgmax=800)
4. หน้าต่อไป เป็นการแจ้งว่า server ของเรารองรับ opencart หรือเปล่า ส่วนมากจะผ่านหมดนะครับ
เลื่อนมาทางด้านล่าง กดปุ่มต่อไป
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7LUaN-WLHCCvBjtdK7pvEfoD3reg22Ny1IfTAopgrQTOZ5ZXHaMW0jKqxY1qwlZF9kbQi27yzJ3SbygZ4HW61F8Jfva58LWaITFA0z0DxBsxLBgjZ3AlXMpGykfrLxQ8cUmMa2TtoB4Q/?imgmax=800)
5. ต่อไป เป็นการตั้งค่าระบบ ให้ใส่ค่าตามนี้
Databse Host : localhost
User : ชื่อ user ที่เข้า phpmyadmin
Password : รหัสผ่านที่ใช้เข้า phpmyadmin
Database Name : ชื่อฐานข้อมูล (ในตัวอย่างนี้คือ opencartdemo2)
Database Prefix : ไม่ต้องใส่
Username : ชื่อของผู้ดูแลระบบ
Password : รหัสผ่านของผู้ดูแลระบบ
Email : อีเมล์ของผู้ดูแลระบบ
กรอกเสร็จ กดปุ่มต่อไป
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKt3a6lp73Ur7pHzryj2bjcOt9JS8XwMxaXG1pdMpnme3opgGYjQUMaTr-2nEhXxuu1FQVgUDcuOSWg9TQhlV3hh8csHHVKe20H0k5FeGqmr2bRmMSdLQ4a0RjWTZw3bjGkKcb3T75KBY/?imgmax=800)
6. รอไม่นาน ระบบ Opencart ก็จะถูกติดตั้งลงใน localhost จนเสร็จ
**หลังจากนี้ต้องเข้าไปลบโฟลเดอร์ install ใน opencartdemo2 ด้วยนะครับ เพื่อป้องกันการติดตั้งซ้ำ
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2hoXdpVKEjcmiGGvaq0uRUM94n0TsdKrnxyWrfcbIgfm8quZpRKpicQXIRqmLTUVruQseS4xmqTwo_UpdWMI0-jPvV0KWDD26Xgm9XMbjpuivDWRM2lSHHMThnTycCzK5LBJ83Zcv0wo/?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0BWLqbR8IHvQID2LX_TQ8jI1dbhwPokqD0ZVhR2a6-j2S8lB89DMyULIM7KoSmaGwo0y1-NSMmSo1ui3TBafUl5MnZbCqdKb8is9JORYY7CCZiGJonidoIqvz2dULHH30X6NMhlCz5Bc/?imgmax=800)
7. การเข้าระบบหลังบ้านขิง Opencart สามารถเข้าได้จาก
localhost/opencartdemo2/admin
กรอกชื่อและรหัสผ่านก็เป็นอันเสร็จ
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzkijZBIkwF94-MUEQps6ET9k83CqbmUCB0AWcT_xfr7-CreADW_rznTsEJ9BtVlj1qFigT5MJlMt8G1i7afH_ZfBkxB2mnOQ62160Z78dBa0T8lU4MSZ6MATRFV-428sDcQpvOO2Sc_A/?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5FUhu2_gOLrIZDK-ojf1-nffhoDPLzinm-jNo3adLyaviF26OWSm2hTkg-f7gL_2mx1fzdMSIyR98xkQWFoZbUlSApkoNCWM52S3H-t41Fro54UdIEEO9lMX71DpQA4iubhvHYv6iUwU/?imgmax=800)
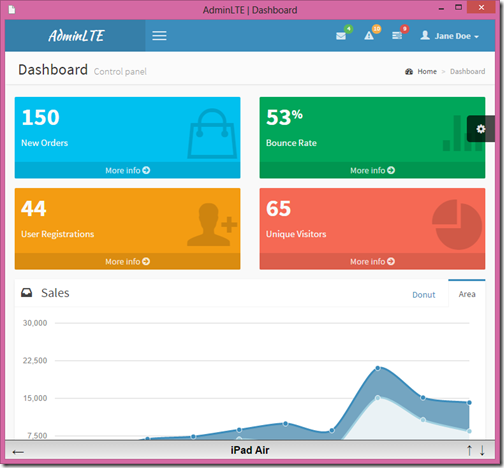
8. หน้าเว็บหลักก็สามารถเข้าได้จาก localhost/opencartdemo2
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO5fWh7T4ug2-7TMEz63rOKSQLDuKB7ZhkNDGKudnZhBO-P6zkmSBa1m1UqyaDWoWbQhe6Z0rHOvPCUBzAuY-S8nVsrN52hgFNJo68sLakmZcmFRk1laeZyCFYUHVrmuVRUX-O5mawESo/?imgmax=800)






![[SFXzector] เสียง Sound Effect ประกอบคลิป รายการ เพิ่มความสนุกได้อีกเยอะ [SFXzector] เสียง Sound Effect ประกอบคลิป รายการ เพิ่มความสนุกได้อีกเยอะ](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirck3W0pV1BP6dM3qLefDTyxT2WZI42w10nTYv4usl7vfxgunGJYbngOuLkeQFV5QHpIsDEfUBBS8hQNKuhM72hY1JbNmjsspCGSOJD2ksXeq48rQx_6XqnPzDN7XuIJlvgvKfS0Ko5tg/?imgmax=800)

![[SFXzector] OST ประกอบซีรี่ย์ “จิน หมอทะลุมิติ” ครบอารมณ์ความเศร้า ตื้นตัน [SFXzector] OST ประกอบซีรี่ย์ “จิน หมอทะลุมิติ” ครบอารมณ์ความเศร้า ตื้นตัน](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEig9OgE-c3KKU6tWqhLOiVDh9YMjamSHwsnH_ydzEn_Dr-UzdVP2BOrRpnNOYSy2698zEWGd1XgyJAjmSACx4aKt3HsQVAbEsZs8M40dMvkScLYTDupUJ0BuDObCLhmFXE-lQOSKU8BhRk/?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSWg7oaqcRcL_blCkVnMCzqPvAb-Pe6vYXevKU_3JRf45P9UsaOxsr_qKMPATaF6XVePoeBys_0HwkgkhKvFwyJjK02eD6_TCVWoB-fc37GY_7cQX2gbvma6LG7uNEoP9y1lB9DK31vRQ/?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheNlCa1tmC5Hd0X8EeE7STsFgb6gtFwRIMUeiIgm1ugipKADgLnwWVEVrbiKGMGPT9Ybp6cXJWzygBhRrxeLUrJJ2s08Yh3YM6fFw-TpZAarI6qFY2KAqLITP4WK9t8ltJCmIGdi7d0EY/?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWt6fSX0DB7ukvjlx1WpAv8TmQkKvoU8k76lOXnx6B3gk-UgJHdxgSa24KTQz6p5A_EBa8tkYLcmiS2vysOG2HCYsuuDhR9HC6wXgEIqxNZ2W7uGuh2eAJOzxCayRFIwI_GQWBiVMzHKI/?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgv0E0IPXqf-Zy3stlUKQ-POK6ta4t8iF1qKF_0-12AyytwP7v3Otxg4AzTsW7_8SIq1QKvac5di5CoDeI1OHGrGbhXWA5_c4tgcx-gzYgSHDxQss2DzsVz1xpxx6zG-bKcSFUQQl13hVE/?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKLvYSkFowStZUZnTzYVhr2ln4scoaZ9_RjLMFyxkumwxRr6VCJmCpLLQFperpNbsMad7d5NGCkIkwj68oJORDKB_wA1MeVS4MfbMnpOr-n1BpE2ntkPQVO8iY37hFpZVhdIRD5DpZ8Zs/?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7LUaN-WLHCCvBjtdK7pvEfoD3reg22Ny1IfTAopgrQTOZ5ZXHaMW0jKqxY1qwlZF9kbQi27yzJ3SbygZ4HW61F8Jfva58LWaITFA0z0DxBsxLBgjZ3AlXMpGykfrLxQ8cUmMa2TtoB4Q/?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKt3a6lp73Ur7pHzryj2bjcOt9JS8XwMxaXG1pdMpnme3opgGYjQUMaTr-2nEhXxuu1FQVgUDcuOSWg9TQhlV3hh8csHHVKe20H0k5FeGqmr2bRmMSdLQ4a0RjWTZw3bjGkKcb3T75KBY/?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2hoXdpVKEjcmiGGvaq0uRUM94n0TsdKrnxyWrfcbIgfm8quZpRKpicQXIRqmLTUVruQseS4xmqTwo_UpdWMI0-jPvV0KWDD26Xgm9XMbjpuivDWRM2lSHHMThnTycCzK5LBJ83Zcv0wo/?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0BWLqbR8IHvQID2LX_TQ8jI1dbhwPokqD0ZVhR2a6-j2S8lB89DMyULIM7KoSmaGwo0y1-NSMmSo1ui3TBafUl5MnZbCqdKb8is9JORYY7CCZiGJonidoIqvz2dULHH30X6NMhlCz5Bc/?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzkijZBIkwF94-MUEQps6ET9k83CqbmUCB0AWcT_xfr7-CreADW_rznTsEJ9BtVlj1qFigT5MJlMt8G1i7afH_ZfBkxB2mnOQ62160Z78dBa0T8lU4MSZ6MATRFV-428sDcQpvOO2Sc_A/?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5FUhu2_gOLrIZDK-ojf1-nffhoDPLzinm-jNo3adLyaviF26OWSm2hTkg-f7gL_2mx1fzdMSIyR98xkQWFoZbUlSApkoNCWM52S3H-t41Fro54UdIEEO9lMX71DpQA4iubhvHYv6iUwU/?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO5fWh7T4ug2-7TMEz63rOKSQLDuKB7ZhkNDGKudnZhBO-P6zkmSBa1m1UqyaDWoWbQhe6Z0rHOvPCUBzAuY-S8nVsrN52hgFNJo68sLakmZcmFRk1laeZyCFYUHVrmuVRUX-O5mawESo/?imgmax=800)