
ในช่วง 2-3 ปีหลังมานี้ กระแสเรื่อง Mobile หรืออุปกรณ์โทรศัพท์ Smartphone และ Tablet Phonelet กำลังมาแรง ราคาไม่กี่พัน ก็ซื้อหามาใช้งานได้แล้ว และเพราะตอนนี้มีคนใช้อุปกรณ์จอเล็กๆ แบบนี้มากขึ้น
คนทำเว็บแบบผมก็ต้องปรับตัวให้ทันกระแส จะได้ไม่ตกยุคมากจนเกินไป
แต่เดิมการทำเว้บก็ทำเพื่อหน้าจอคอมพิวเตอร์ปกติ ความละเอียดก็ตั้งแต่ 1024×768 ไล่ไปจนถึงระดับ HD อย่างทุกวันนี้ การเขียนโปรแกรมก็ง่ายขึ้นมากกว่าแต่ก่อน เพราะมีเครื่องมือง่ายๆ แบบ Dreamweaver ให้ใช้ ช่วยประหยัดเวลาเขียนโค้ดได้เยอะ
ทีนี้ผมเอง ถึงจะไม่ได้รับเขียนเว้บเป็นอาชีพหลัก แต่ก้เริ่มสนใจการเขียน web ให้ไปแสดงได้บน smartphone เอามากๆ
จริงๆ แล้วต้องเริ่มจากการเขียน App Android ก่อน ซึ่งผมเองก็ไม่ค่อยมีหัวเรื่อง Java, OOP สักเท่าไหร่ เลยคิดว่าถ้าจะเอาเป็น Native App ก็คงยาก ต้องมาเรียนตั้งแต่เริ่มกว่าจะเสร็จคงนาน
อีกวิธีคือ เปลี่ยนมาใช้ jQuery Mobile Framework
Framework คือ การรวมเอาโค้ด ฟังก์ชั่นต่างๆ ไว้ในที่เดียวกัน เวลาใช้งานก็จัง่ายเพราะไม่ต้องเขียนเอง แต่ต้องเรียนรู้วิธีเรียกใช้อีกทีหนึ่ง
jQuery Mobile คือ การรวมกันระหว่าง HTML CSS Javascript ที่เหมาะกับการทำเว้บบน Mobile โดยเฉพาะ
พอเอา jQuery Mobile + Framework ก็ได้ว่า ชุดคำสั่งสำเร็จรูปสำหรับสร้างเว้บสำหรับอุปกรณ์ Mobile
ข้อดี (เท่าที่รู้ตอนนี้)
– เขียนง่าย เพราะเป้นการเขียนเว็บเหมือนการเขียนเว้บทั่วไป
– ใช้งานกับ Dreamweaver ได้ (แนะนำว่าควรเป้น CS6)
– หลังจากทำเสร็จ ถ้าอยากได้เป้นไฟล์ app เช่น apk ของ android ก็ส่งไฟล์เข้าไปที่ phonegap แล้วจะได้ไฟล์ออกมาเลย (รายละเอีดยลึกๆจะมาเล่ากันทีหลัง)
ข้อเสีย (เปรียบเทียบกับ Native App)
– ทำงานช้ากว่า
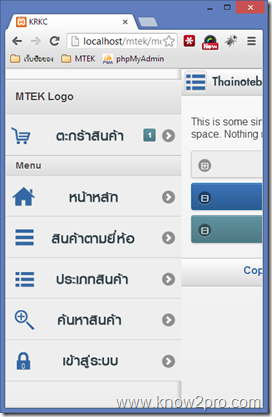
ตัวอย่างงาน(กำลังทดสอบ) บน PC
 |  |
ตัวอย่างงาน(กำลังทดสอบ) บน Android
 |  |
เรื่องความเร็ว ผมลองทดสอบดูแล้ว ใน Mobile จะทำงานช้ากว่า PC อยู่มากโข
และเพราะว่าผมฝึกเอง งมเอง ทำเอง ความรู้ที่ได้เลยไม่ประติดประต่ออะไรมาก แต่ก็พอจะแนะนำให้คนที่เริ่มต้นได้บ้างครับ
แหล่งความรู้ที่ผมแนะนำก็มีตามนี้เลย สำหรับมือใหม่ ที่มีความรู้เรื่องการเขียนโปรแกรม Web มาบ้างแล้ว
1. สร้างเว็บ Mobile Application ด้วย Dreamweaver CS6
เริ่มต้นง่ายๆ ยังไม่ถึงกับเขียนโค้ด แต่เป้นการมองภาพรวมว่า jQuery Mobile และ Dreamweaver ทำอะไรได้บ้าง

2. แหล่งวิดีโอสอนการใช้งาน jQuery Mobile ภาษาอังกฤษ
เจาะลึกถึงโค้ด มีตัวอย่างใหม่ๆที่ใช้งานได้จริง เพิ่มให้เห็นภาพมากขึ้น ฟังไม่เข้าใจก็ไม่เป้นไรครับ ดูภาพตามเอาก็ได้ ผมเองดูเอาว่าทำยังไง ได้ผลแบบไหน แล้วทำตามอีกที
jQuery Mobile Essential Training
jQuery Mobile Web Applications
Building Android and iOS Apps with Dreamweaver
TutsPlus – Go Portable With jQuery Mobile (Youtube)
TutsPlus – Simple Development with jQuery Mobile
ไฟล์ที่ว่าจะทยอยอัพโหลดไปเรื่อยๆครับ
สำหรับตอนต่อๆไป ผมจะเน้นเทคนิคบางเรื่องของ jQuery ที่ไม่มีในหนังสือครับ
















No comments: