Know2pro RFID Project ตอนที่ 26 : ประกอบโครงอะคริลิคด้วยตัวเอง

ตอนนี้ Project ผมก็ก้าวไปอีกขั้นหนึ่งแล้ว เพราะ Software และ hardware มีความพร้อมที่จะใช้งาน ยกเว้นตัว Hardware ที่อาจจะยังไม่พร้อมแบบเต็ม 100 เท่าไหร่ เพราะที่ผ่านมาก้ยังใช้ดครงไม้เป็นหลัก สาเหตุก็เพราะง่ายในการสร้าง ปรับแต่งง่าย วัสดุราคาถูก แต่ข้อเสียคือ ไม่ทน ดดนน้ำ โดนกระแทก ก็หักง่าย

พอจะเอามาส่งจริง ผมก็ต้องเปลี่ยนจากไม้เป้นอะคริลิค เพื่อทำให้ดูดีขึ้น แข้งแรงขึ้น (ถ้าส่งดครงไม้ได้ ผมคงส่งไปนานแล้ว ประหยัดดี)
และนี่ก้เป็นครั้งที่สองอีกที่ผมต้องมาทำงานกับอะคริลิค ครั้งแรกคืองาน Power Supply ของ PC ที่บ้าน ทำเอง ตอนนั้นใช้แบบใส
สำหรับงาน Project คราวนี้ ผมใช้สีขาวขุ่น ดูเรียบง่ายดี
อุปกรณ์ที่ซื้อมาก็หาข้อมูลมาจาก Google ซื้อผิดซื้อถูกมาตามนี้
- แผ่นอะคริลิคสีบาว ความหนา 3 mm และ 2mm ขนาดเท่ากันคือ 30cm X 30cm
แบบ 3mm ราคาแผ่นละ 90 บาท ส่วน 2mm รุ้สึกว่าราคาจะถูกกว่าเยอะ

- มีดตัดอะคริลิค เห็นมีสองแบบเลยซื้อมา 2 แบบเลย ราคาตามรูป ทดลองใช้งานแล้ว แบบแพงจะหนักกว่า ออกแรงกดง่ายกว่า ทั้งสองแบบมีใบมีดสำรองให้อย่างละ 1 ใบ



- น้ำยาเชื่อมพลาสติกอะคริลิค ขวดละ 30 บาท กับพู่กันอีก 1 อัน แต่พูู่กันแบบนี้ใช้แล้วสีจะตกใส่แผ่นอะคริลิค หลังๆมาผมเลยใช้คอตตอนบัด (สำลีปั่นหู) มาใช้แทน
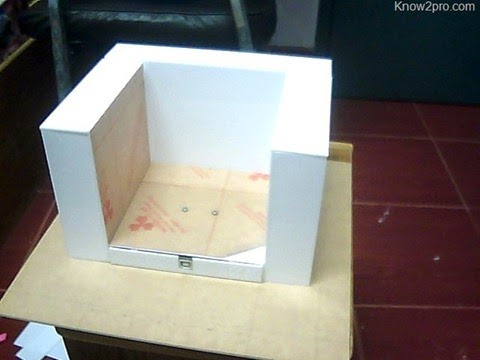
การประกอบ ผมใช้การประกบแผ่นอะคริลิคเข้าด้วยกัน แล้วใช้คอตตอนบัด ที่จุ่มน้ำยาเชื่อมพลาสติกอะคริลิค มาถูๆแถวๆ รอยต่อ ปรากฎว่าแห้งเร็วมาก แข็งแรงใช้ได้ หลังๆมาใช้กับซับน้ำยาแล้วกดบนร่องที่ต้องการให้น้ำยามันไหลลงไปตามร่องเอง ทำไปสัก 2-3 รอบก็ใช้ได้ครับ (วิธีนี้มั่วเอง)



วิธีการตัดไม่ยาก ลองผิดลองถูกอยู่นานก็เจอจากที่นี่
http://www.youtube.com/watch?v=jCeHx-vvJ7k
และสุดท้ายก้สรุปวิธีตัดของตัวเอง
http://www.youtube.com/watch?v=NmVF3RvUMgA
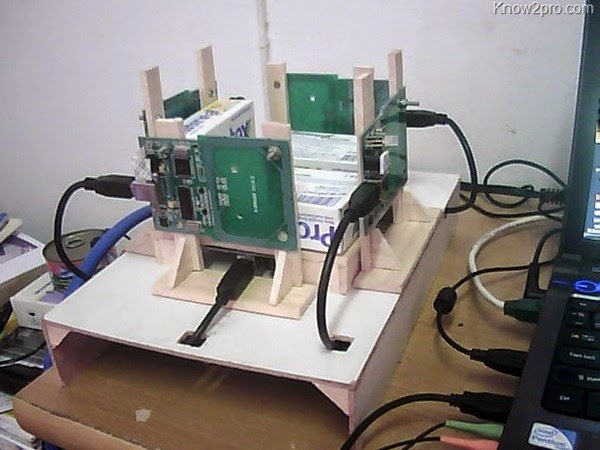
การประกอบจริงมีดัดแปลงบางส่วนคือ จะเปลี่ยนตำแหน่งตัว Reader ให้ตั้งขึ้น งานนี้ต้องวัดดวงกันหน่อย ว่าจะใช้ได้เหมือนเดิมหรือเปล่า





ตอนนี้ประกอบยังไม่เสร้จทั้งหมด แต่จะกลับมาทำต่ออีกทีหลังปีใหม่ครับ





























 MouseShade
MouseShade