
ปกติการโพสข่าว บทความต่างๆ ลงใน wordpress เราสามารถทำผ่าน post ใน wordpress ได้เลย แต่สำหรับผม มันไม่ค่อยสะดวกนักครับ อย่างเช่นการเอาไฟล์รูปลง ก็ต้องมา save เป็นรูปและ upload ขึ้นไป การ post ก็ทำได้ทีละ post (ยกเว้นว่าเปิด browser หลายๆ tab)
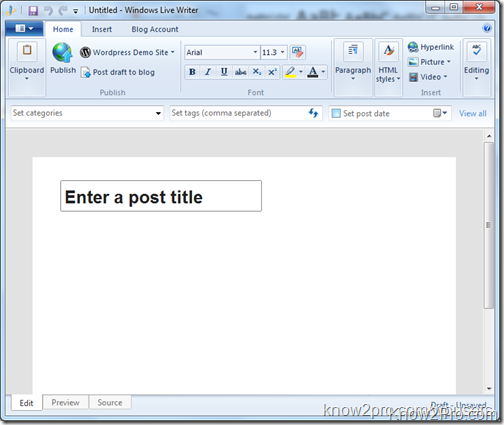
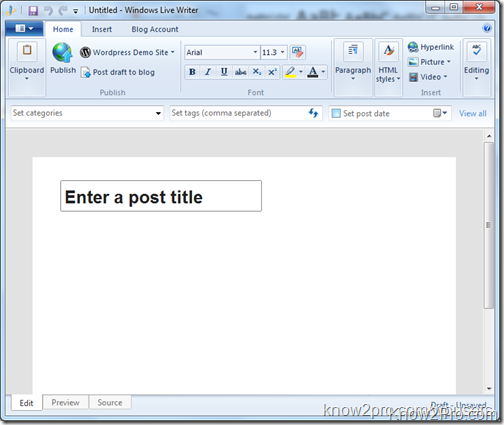
โปรแกรม Windows Live Writer เป็นโปรแกรมเชียน Blog ที่ผมใช้เป็นตัวหลักครับ ข้อดีคือ ใช้ง่ายคล้าย word เวลาเพิ่มรูปเข้าไปก็สามารถ copy ไปวางได้เลย เรื่องการ upload รูปตัวโปรแกรมมันจะจัดการให้เอง
เอาเป้นว่าต้องลองใช้ดูเองครับ แล้วจะรู้ว่าโปรแกรมนี้มันดียังไง
โปรแกรม Windows Live Writer จะอยู่ในชุด Windows Live Essential สามารถดาวน์โหลดมาใช้งานได้จากที่นี่ครับ
http://explore.live.com/windows-live-essentials-other-programs?T1=t5
การตั้งค่า WordPress เข้ากับ Windows Live Writer
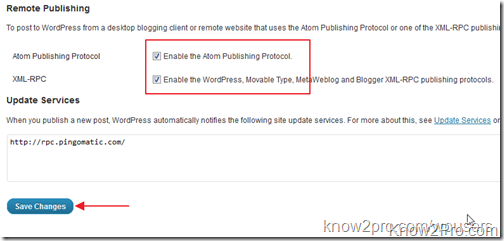
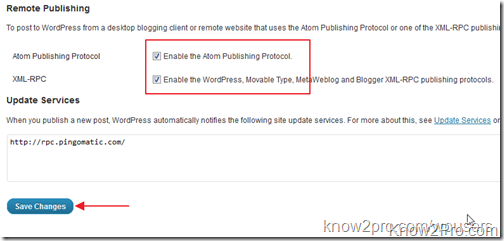
– เข้าไปที่หน้า admin เลือก Settings > Writing
ติ๊กหน้าช่อง Enable ทั้งสองตัว แล้ว Save Changes

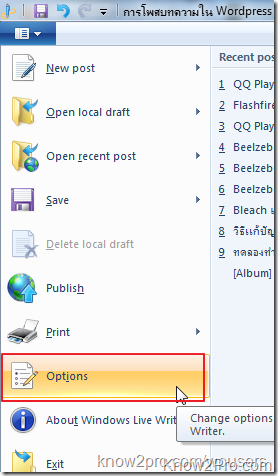
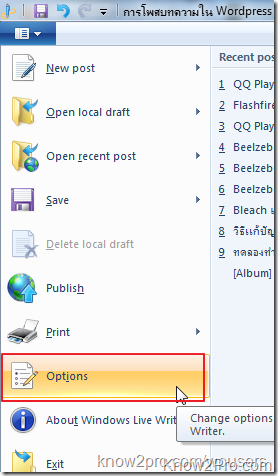
– กลับมาที่ Windows Live Writer เข้าไปที่เมนู Option

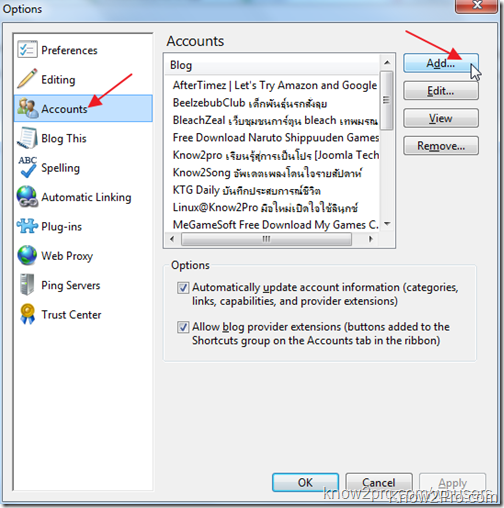
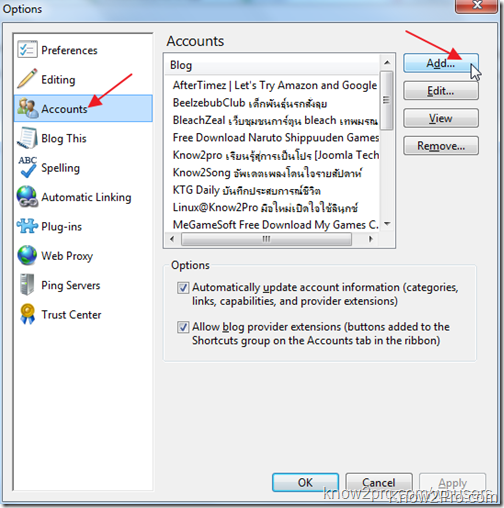
– เลือก Account และ Add

– เลือก Other services กด Next

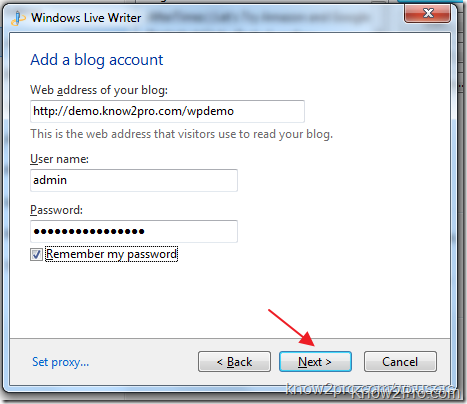
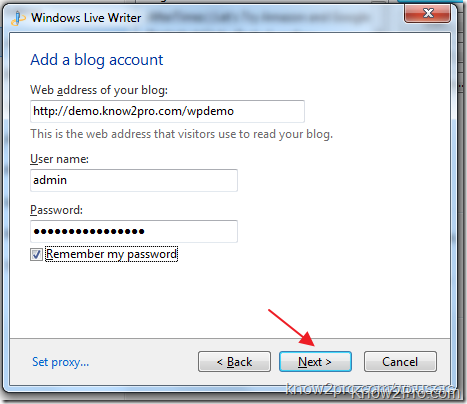
– ใส่ข้อมุลของของเว็บให้ครบ
ตรง username และ password ก็คือชื่อแอดมินที่ใช้เข้า wp-admin นั่นเอง

– โปรแกรมจะตั้งค่า wordpress ต่างๆ ให้เอง รอจนเสร็จ

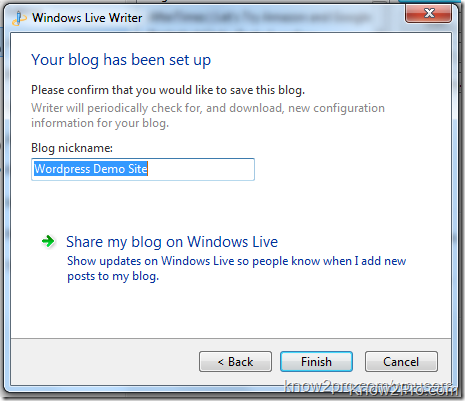
– ตั้งค่าเสร็จเรียบร้อย กด Finish

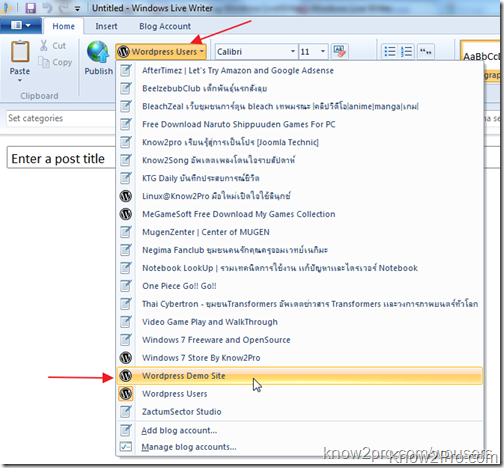
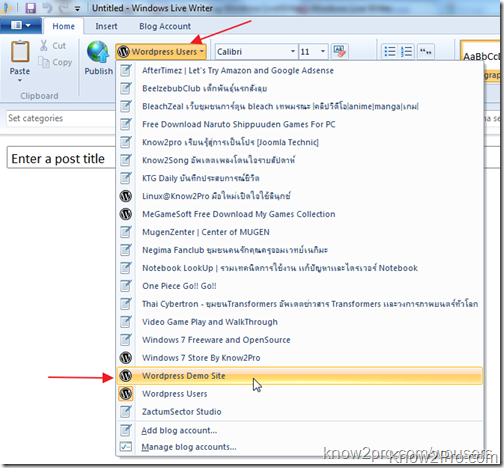
– ในหน้าโปรแกรม ถ้ามีหลายๆ Blog ให้เลือก Blog ที่จะเขียนด้วย Windows LiveWriter ก่อน
สำหรับผมใช้โปรแกรมนี้กับทุกๆ Blog (ยาวมาก)

– เขียน Blog ตามปกติ จะใส่รูป วิดีโอ ก็ได้ครับ
ก่อน Publish ให้ตั้งวันเวลา Tag และ Categories ก่อน แล้วค่อย Publish ครับ

เสร็จแล้วก็ลองไปดููผลที่เว็บ













![[PHP] คำสั่ง number_format ใส่จุดทศนิยม และ คอมม่าให้กับตัวเลข [PHP] คำสั่ง number_format ใส่จุดทศนิยม และ คอมม่าให้กับตัวเลข](http://lh3.googleusercontent.com/-GV9fEPGTpPA/VUB9VbTo0EI/AAAAAAAASrc/g9GaZnVNNsY/php%25255B2%25255D.png?imgmax=800)