![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](//lh3.googleusercontent.com/-SdY6SshRc_w/VUMJ6ZTfZ1I/AAAAAAAATPI/kK4CWHY-Uf4/501%25255B3%25255D.png?imgmax=800)
ก่อนการใช้งานจริงบน Server ผมคิดว่าการทดลองปรับแต่งทุกอย่างบน Localhost น่าจะง่ายและสะดวกว่ามากครับ พอเราเสร็จจากตรงนี้ ก็ย้ายไฟล์และฐานข้อมุลไปไว้บน Server จริง
เว้บก็จะสามารถเปิดใช้งานได้ทันที
Localhost ที่ผมใช้เป็นของ XAMPP ครับ
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](//lh3.googleusercontent.com/-M__Eu0Egbkc/VUMKAssNiZI/AAAAAAAATPY/lA1FxtKUBeY/502_thumb.png?imgmax=800)
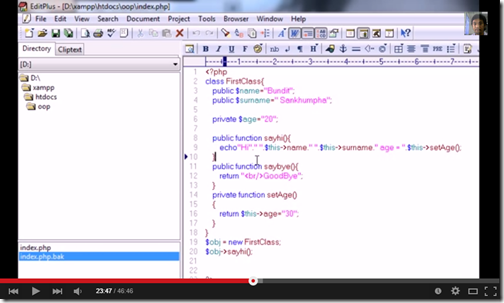
++ เพิ่มเติมสำหรับวิดีโอคลิปการติดตั้ง Opencart 1.5 ครับ ++
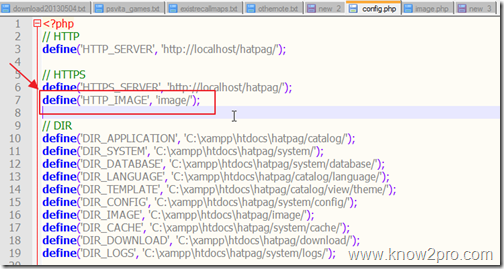
1. เริ่มจากดาวน์โหลดไฟล์ติดตั้ง Opencart จะหาจากเว้บอื่นๆหรือที่ผมสะสมเอาไว้ก็ได้ครับ จากนั้นก็แตกไฟล์ออกมาใส่ในโฟลเดอร์
ตัวอย่างของผมใช้ XAMPP ต้องแตกไฟล์ใส่ไว้ใน C:\xampp\htdocs\ การทดลองติดตั้งนี้ผมจะสร้างโฟลเดอร์ opencartdemo2 นะครับ
สรุปว่าผมต้องแตกไฟล์ไปไว้ที่ C:\xampp\htdocs\opencartdemo2
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWt6fSX0DB7ukvjlx1WpAv8TmQkKvoU8k76lOXnx6B3gk-UgJHdxgSa24KTQz6p5A_EBa8tkYLcmiS2vysOG2HCYsuuDhR9HC6wXgEIqxNZ2W7uGuh2eAJOzxCayRFIwI_GQWBiVMzHKI/?imgmax=800)
2. เข้าไปที่ localhost/phpmyadmin เพื่อสร้างฐานข้อมูลตัวใหม่ ผมใช้ชื่อ opencartdemo2
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](//lh3.googleusercontent.com/-gji0pS8DBTY/VUMKHIaXiBI/AAAAAAAATP4/zSyYFSFb2P8/504_thumb.png?imgmax=800)
3. เปิด Browser เข้าไปที่เว็บ localhost/opencartdemo2 จะเจอหน้าเงื่อนไข
หน้าแรกจะเป็นเงื่อนไขการใช้งาน ให้ติ๊กที่ “ยอมรับ” และกดปุ่มต่อไป
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](//lh3.googleusercontent.com/-NVbyEbWje1g/VUMKLoQBIbI/AAAAAAAATQI/rQKokjjibcg/505_thumb.png?imgmax=800)
4. หน้าต่อไป เป็นการแจ้งว่า server ของเรารองรับ opencart หรือเปล่า ส่วนมากจะผ่านหมดนะครับ
เลื่อนมาทางด้านล่าง กดปุ่มต่อไป
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](//lh3.googleusercontent.com/-sClI6-2yHW0/VUMKPiAKPlI/AAAAAAAATQY/KYXEE7vrAMc/506_thumb.png?imgmax=800)
5. ต่อไป เป็นการตั้งค่าระบบ ให้ใส่ค่าตามนี้
Databse Host : localhost
User : ชื่อ user ที่เข้า phpmyadmin
Password : รหัสผ่านที่ใช้เข้า phpmyadmin
Database Name : ชื่อฐานข้อมูล (ในตัวอย่างนี้คือ opencartdemo2)
Database Prefix : ไม่ต้องใส่
Username : ชื่อของผู้ดูแลระบบ
Password : รหัสผ่านของผู้ดูแลระบบ
Email : อีเมล์ของผู้ดูแลระบบ
กรอกเสร็จ กดปุ่มต่อไป
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](//lh3.googleusercontent.com/-vHorU6JyScQ/VUMKVBIJoyI/AAAAAAAATQo/Tyr7GdnHohc/507_thumb.png?imgmax=800)
6. รอไม่นาน ระบบ Opencart ก็จะถูกติดตั้งลงใน localhost จนเสร็จ
**หลังจากนี้ต้องเข้าไปลบโฟลเดอร์ install ใน opencartdemo2 ด้วยนะครับ เพื่อป้องกันการติดตั้งซ้ำ
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](//lh3.googleusercontent.com/-HpjhZlvjeLE/VUMKXkG9tqI/AAAAAAAATQ4/pSGh2t1UOYo/508_thumb.png?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](//lh3.googleusercontent.com/-kavGPXBW7RE/VUMKbCTUvcI/AAAAAAAATRI/y3uak5kzhCw/509_thumb.png?imgmax=800)
7. การเข้าระบบหลังบ้านขิง Opencart สามารถเข้าได้จาก
localhost/opencartdemo2/admin
กรอกชื่อและรหัสผ่านก็เป็นอันเสร็จ
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](//lh3.googleusercontent.com/-pJLbfE4LImQ/VUMKfEdNd0I/AAAAAAAATRY/3e_b2Iic-2w/510_thumb.png?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](//lh3.googleusercontent.com/-MlLFRlpbid8/VUMKjLCEaFI/AAAAAAAATRo/SwcTtfyquNk/511_thumb.png?imgmax=800)
8. หน้าเว็บหลักก็สามารถเข้าได้จาก localhost/opencartdemo2
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](//lh3.googleusercontent.com/-fE3UEL8P3t4/VUMKm7AQezI/AAAAAAAATR4/iw02hK7J1a8/512_thumb.png?imgmax=800)






![[SFXzector] เสียง Sound Effect ประกอบคลิป รายการ เพิ่มความสนุกได้อีกเยอะ [SFXzector] เสียง Sound Effect ประกอบคลิป รายการ เพิ่มความสนุกได้อีกเยอะ](http://lh3.googleusercontent.com/-l6Bf8Dn9ySo/VUMMf9oNB0I/AAAAAAAATSM/uCgRsWHssCE/401%25255B2%25255D.jpg?imgmax=800)
![[SFXzector] OST ประกอบซีรี่ย์ “จิน หมอทะลุมิติ” ครบอารมณ์ความเศร้า ตื้นตัน [SFXzector] OST ประกอบซีรี่ย์ “จิน หมอทะลุมิติ” ครบอารมณ์ความเศร้า ตื้นตัน](http://lh3.googleusercontent.com/-5lHzYN7L4OU/VUMLIHEwPqI/AAAAAAAATSA/ZKaYqPDjFUo/601%25255B2%25255D.png?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](http://lh3.googleusercontent.com/-SdY6SshRc_w/VUMJ6ZTfZ1I/AAAAAAAATPI/kK4CWHY-Uf4/501%25255B3%25255D.png?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](http://lh3.googleusercontent.com/-M__Eu0Egbkc/VUMKAssNiZI/AAAAAAAATPY/lA1FxtKUBeY/502_thumb.png?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWt6fSX0DB7ukvjlx1WpAv8TmQkKvoU8k76lOXnx6B3gk-UgJHdxgSa24KTQz6p5A_EBa8tkYLcmiS2vysOG2HCYsuuDhR9HC6wXgEIqxNZ2W7uGuh2eAJOzxCayRFIwI_GQWBiVMzHKI/?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](http://lh3.googleusercontent.com/-gji0pS8DBTY/VUMKHIaXiBI/AAAAAAAATP4/zSyYFSFb2P8/504_thumb.png?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](http://lh3.googleusercontent.com/-NVbyEbWje1g/VUMKLoQBIbI/AAAAAAAATQI/rQKokjjibcg/505_thumb.png?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](http://lh3.googleusercontent.com/-sClI6-2yHW0/VUMKPiAKPlI/AAAAAAAATQY/KYXEE7vrAMc/506_thumb.png?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](http://lh3.googleusercontent.com/-vHorU6JyScQ/VUMKVBIJoyI/AAAAAAAATQo/Tyr7GdnHohc/507_thumb.png?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](http://lh3.googleusercontent.com/-HpjhZlvjeLE/VUMKXkG9tqI/AAAAAAAATQ4/pSGh2t1UOYo/508_thumb.png?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](http://lh3.googleusercontent.com/-kavGPXBW7RE/VUMKbCTUvcI/AAAAAAAATRI/y3uak5kzhCw/509_thumb.png?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](http://lh3.googleusercontent.com/-pJLbfE4LImQ/VUMKfEdNd0I/AAAAAAAATRY/3e_b2Iic-2w/510_thumb.png?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](http://lh3.googleusercontent.com/-MlLFRlpbid8/VUMKjLCEaFI/AAAAAAAATRo/SwcTtfyquNk/511_thumb.png?imgmax=800)
![การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12] การติดตั้ง OpenCart v1.5.x บน Localhost [2014-12]](http://lh3.googleusercontent.com/-fE3UEL8P3t4/VUMKm7AQezI/AAAAAAAATR4/iw02hK7J1a8/512_thumb.png?imgmax=800)