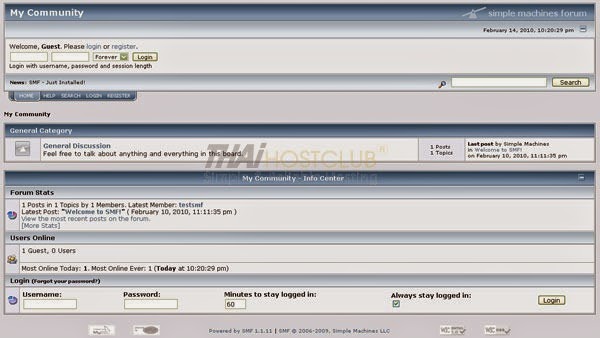
บันทึกการใช้ SMF Webboard ตอนที่ 3

- SMF การลง Language Thai
ภาษาไทยที่มีให้โหลดในเว็บ smf จะมี 2 แบบคือ
smf……thai.zip คือแบบ tis-620
smf….thai-utf8.zip คือแบบ utf8
เวลาใช้งานต้องใช้ให้เหมาะด้วย
ตอนนี้ใช้ utf8 เป้นตัวหลัก(เป็นมาตรฐานเดียวกับการทำเว็บ)
1. สร้าง DB ให้เป็น utf-unicode-ci
2. แตกไฟล์ smf…..thai-utf8.zip จะได้โฟลเดอร์ theme ให้เอาโฟลเดอร์นี้ไป Replace กับโฟลเดอร์ theme ที่อยุ่ในตัว install ของ smf
3. เวลาติดตั้งให้เลือก utf-8 ด้วย (เป้นตัวหลัก)
- การเปิด Quick Reply (ตอนด่วน อยู่ใต้กระทู้ทุกๆหน้า)
หน้า admin > ปรับแต่งธีมและการวางรูปแบบ
เมนู “คืนค่าตัวเลือก” ไปที่ SMF Default Theme-Core
เลือก “คืนค่าสมาชิกทั้งหมดสำหรับตัวเลือกธีมนี้”
ที่ “ใช้การตอบด่วน…..”
ให้เลือกเป็น “เปลี่ยน” ด้านหลังเป็น “แสดง,ปกติเปิด”
- SMF MOD แก้ปัญหา SPAM
Anti-bot : Are You Human/Bot ?
ตอนสมัครจะมีคำถามชื่อเดียวกันนี้ และมี Dropdown ให้เลือก yes และ no
Install เสร็จแล้วให้ไปที่ Menbers >> Registration > > Settings
Anti-bot : Registration Puzzles
ใช้คำถามเช่น 1+1+one = ? แทนตัวเลือก Yes no
หรือจะใส่ไปทั้่ง 2 MOD นี้เลยก็ดี
- เพิ่มเติม Mod Anti-bot : Are You Human/Bot ?
เวลาลง MOD นี้เสร็จแล้ว ถ้าเราปรับให้ Webboard ใช้ Thai จะเกิดปัญหาคือ ที่เมนู “ศูนย์จัดการการลงทะเบียน” >> การตั้งค่า
จะไม่มีข้อความแสดง ตรงส่วนที่เคยมี
และในหน้า Registor ก็เหมือนกัน
การแก้ไข
ไปเปิดไฟล์ themes/default/language/Modification.English.php
เอาข้อมูลที่เป็นตัวแปรมาให้หมด แล้ว Copy ไปลงในไฟล์
Modification.thai.php กรณีใช้ tis620
Modification.thai-utf-8.php กรณีใช้ utf8
*น่าจะแก้เป็นภาษาไทยได้ ทดลอง Refresh ดูว่าตัวอักษรกลับมาหรือยัง
- การย้าย SMF Webboard
กรณี ทดลองกับ Webboard ใหม่ที่ยังมีข้อมูลไม่มาก
การย้ายให้ export ฐานข้อมูลออกมาเก็บไว้ก่อน (ไฟล์ .sql)
เสร็จแล้วไปสร้างฐานข้อมูลชื่อเดิมใน host ใหม่ ต่อมา Import ไฟล์ .sql เข้าไป
(เสร็จเรื่องฐานข้อมูล)
ส่วนไฟลืต่างๆ ก็ให้ย้ายไปได้เลย Copy ไปวางได้เลย แล้วเข้าไปแก้ไฟล์ Setting.php
ค่าที่ต้องแก้ไข
$boardurl = ‘http://www.host.com’; ตำแหน่ง url ใหม่
##Database info## ส่วนฐานข้อมูลต้องแก้ให้เป็นข้อมูลของ host ใหม่ทั้งหมด
## Directories/Files ## แก้เป็น Path ปัจจุบันของ Host ใหม่
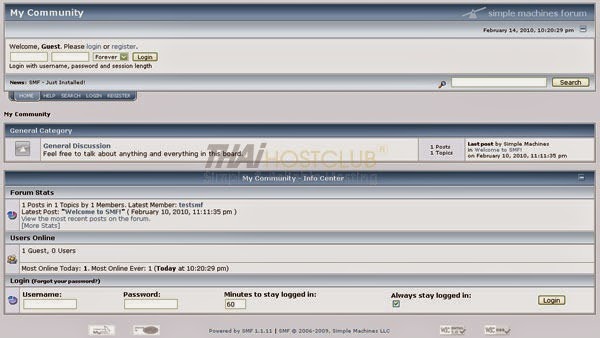
เสร็จแล้วให้เปิด Browser
พิมพ์ http//:www.host.com/index.php?action=admin
พอเข้าไปแล้ว จะเก็นว่าหน้าตามันแปลกๆไป สาเหตุคือ ตำแหน่งของ Theme ไม่ถูกต้อง
วิธีแก้ เข้าระบบด้วย Admin
ไปที่ ปรับแต่งบอร์ด >> ปรับแต่งธีมและการวางรูปแบบ
แท๊บ “ธีมและการตั้งค่า” จะเห็นว่า Path ยังเป็นของเดิมอยู่ ให้ลงไปด้านล่าง “คืนค่า URLS สำหรับธีมและไดเรคทอรี่” แก้ไขค่า Path ทั้ง 2 ช่องให้ตรงกับ host จริง
เสร็จแล้วกด “พยายามคืนค่าสำหรับธีมทั้งหมด”
*วิธีนี้จะเป้นการแก้ Path ให้กับ Theme ทั้งหมดในครั้งเดียว จะสะดวกกว่าการไปตั้งทีละ Theme
>>แก้ส่วน Avatar และ Attachment
ใน Forum > Attachment and Avatars
แก้ “Attachments Directory” (แท๊บ Attachment) แก้เป็น Path ของ Theme
ที่แท๊บ Avatar Setting
แก้ Path ตรง “Avatars Directory”
แก้ URL ตรง “Avatars URL”
แก้ส่วน Smileys and Message Icons
แก้ Base URL…..
แก้ Absolute Path……
- SMF การลง Language Thai
ภาษาไทยที่มีให้โหลดในเว็บ smf จะมี 2 แบบคือ
smf……thai.zip คือแบบ tis-620
smf….thai-utf8.zip คือแบบ utf8
เวลาใช้งานต้องใช้ให้เหมาะด้วย
ตอนนี้ใช้ utf8 เป้นตัวหลัก(เป็นมาตรฐานเดียวกับการทำเว็บ)
1. สร้าง DB ให้เป็น utf-unicode-ci
2. แตกไฟล์ smf…..thai-utf8.zip จะได้โฟลเดอร์ theme ให้เอาโฟลเดอร์นี้ไป Replace กับโฟลเดอร์ theme ที่อยุ่ในตัว install ของ smf
3. เวลาติดตั้งให้เลือก utf-8 ด้วย (เป้นตัวหลัก)
- การเปิด Quick Reply (ตอนด่วน อยู่ใต้กระทู้ทุกๆหน้า)
หน้า admin > ปรับแต่งธีมและการวางรูปแบบ
เมนู “คืนค่าตัวเลือก” ไปที่ SMF Default Theme-Core
เลือก “คืนค่าสมาชิกทั้งหมดสำหรับตัวเลือกธีมนี้”
ที่ “ใช้การตอบด่วน…..”
ให้เลือกเป็น “เปลี่ยน” ด้านหลังเป็น “แสดง,ปกติเปิด”
- SMF MOD แก้ปัญหา SPAM
Anti-bot : Are You Human/Bot ?
ตอนสมัครจะมีคำถามชื่อเดียวกันนี้ และมี Dropdown ให้เลือก yes และ no
Install เสร็จแล้วให้ไปที่ Menbers >> Registration > > Settings
Anti-bot : Registration Puzzles
ใช้คำถามเช่น 1+1+one = ? แทนตัวเลือก Yes no
หรือจะใส่ไปทั้่ง 2 MOD นี้เลยก็ดี
- เพิ่มเติม Mod Anti-bot : Are You Human/Bot ?
เวลาลง MOD นี้เสร็จแล้ว ถ้าเราปรับให้ Webboard ใช้ Thai จะเกิดปัญหาคือ ที่เมนู “ศูนย์จัดการการลงทะเบียน” >> การตั้งค่า
จะไม่มีข้อความแสดง ตรงส่วนที่เคยมี
และในหน้า Registor ก็เหมือนกัน
การแก้ไข
ไปเปิดไฟล์ themes/default/language/Modification.English.php
เอาข้อมูลที่เป็นตัวแปรมาให้หมด แล้ว Copy ไปลงในไฟล์
Modification.thai.php กรณีใช้ tis620
Modification.thai-utf-8.php กรณีใช้ utf8
*น่าจะแก้เป็นภาษาไทยได้ ทดลอง Refresh ดูว่าตัวอักษรกลับมาหรือยัง
- การย้าย SMF Webboard
กรณี ทดลองกับ Webboard ใหม่ที่ยังมีข้อมูลไม่มาก
การย้ายให้ export ฐานข้อมูลออกมาเก็บไว้ก่อน (ไฟล์ .sql)
เสร็จแล้วไปสร้างฐานข้อมูลชื่อเดิมใน host ใหม่ ต่อมา Import ไฟล์ .sql เข้าไป
(เสร็จเรื่องฐานข้อมูล)
ส่วนไฟลืต่างๆ ก็ให้ย้ายไปได้เลย Copy ไปวางได้เลย แล้วเข้าไปแก้ไฟล์ Setting.php
ค่าที่ต้องแก้ไข
$boardurl = ‘http://www.host.com’; ตำแหน่ง url ใหม่
##Database info## ส่วนฐานข้อมูลต้องแก้ให้เป็นข้อมูลของ host ใหม่ทั้งหมด
## Directories/Files ## แก้เป็น Path ปัจจุบันของ Host ใหม่
เสร็จแล้วให้เปิด Browser
พิมพ์ http//:www.host.com/index.php?action=admin
พอเข้าไปแล้ว จะเก็นว่าหน้าตามันแปลกๆไป สาเหตุคือ ตำแหน่งของ Theme ไม่ถูกต้อง
วิธีแก้ เข้าระบบด้วย Admin
ไปที่ ปรับแต่งบอร์ด >> ปรับแต่งธีมและการวางรูปแบบ
แท๊บ “ธีมและการตั้งค่า” จะเห็นว่า Path ยังเป็นของเดิมอยู่ ให้ลงไปด้านล่าง “คืนค่า URLS สำหรับธีมและไดเรคทอรี่” แก้ไขค่า Path ทั้ง 2 ช่องให้ตรงกับ host จริง
เสร็จแล้วกด “พยายามคืนค่าสำหรับธีมทั้งหมด”
*วิธีนี้จะเป้นการแก้ Path ให้กับ Theme ทั้งหมดในครั้งเดียว จะสะดวกกว่าการไปตั้งทีละ Theme
>>แก้ส่วน Avatar และ Attachment
ใน Forum > Attachment and Avatars
แก้ “Attachments Directory” (แท๊บ Attachment) แก้เป็น Path ของ Theme
ที่แท๊บ Avatar Setting
แก้ Path ตรง “Avatars Directory”
แก้ URL ตรง “Avatars URL”
แก้ส่วน Smileys and Message Icons
แก้ Base URL…..
แก้ Absolute Path……