ในระบบเว้บสำเร็จรูปต่างๆ จะมีตัวเสริมการทำงาน ที่เรียกว่า Extension มีไว้เพื่อเพิ่มความสามารถให้กับเว็บไซต์ เช่น ระบบขายของ การแสดงสินค้า การใส่ Code และก็มีชื่อเรียกที่แตกต่างกัยไปเช่น Plugin, Module, Component แต่สำหรับ Opencart จะเรียกว่า โมดูล (Module) ครับ
โมดุลเป้นตัวเสริมเพียงอย่างเดียวที่มีใน Opencart (เท่าที่รู้) มีเยอะพอสมควรและการติดตั้งก็เหมือนๆ กับการติดตั้ง Theme คือ การ Copy ทั้งโฟลเดอร์ไปทับ นั่นหมายความว่าลงแล้ว เอาออกยากครับ บางโมดูลก็จะมีไฟล์แยกต่างหาก บางโมดูลก็มีการเขียนไฟล์ทับของเดิม
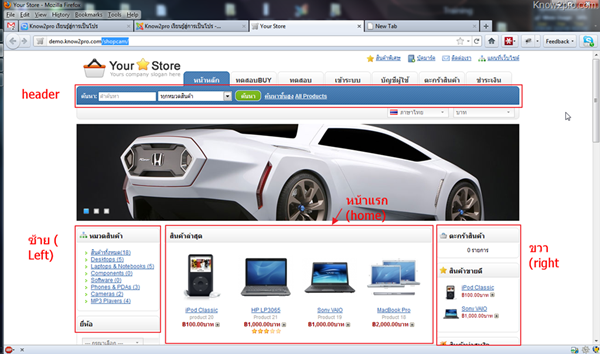
ในการใช้งานจริงๆ ของโมดูล จะมีเรื่องตำแหน่งมาเกี่ยวข้องด้วย ก้คือ เราจะวางโมดูลไว้ตรงไหนของเว็บ มีทั้ง header ซ้าย หน้าแรก ขวา และ footer และถ้ากำหนดไปแล้ว ก็จะอยู่อย่างนั้นตลอด
ยกตัวอย่างให้เห็นภาพดีกว่าครับ
และ footer
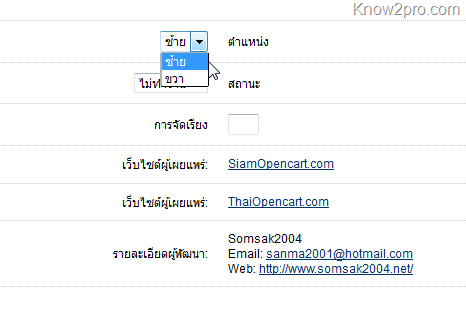
แต่ละโมดูล มีการวางตำแหน่งไม่เหมือนกัน อาจจะมีทุกตำแหน่ง หรือบางตำแหน่ง ก็แล้วแต่ครับ
ยกตัวอย่างโมดูล Freebox ที่เอาไว้ใส้โค้ด มีตำแหน่งให้เลือกแค่ ซ้าย หรือ ขวา เท่านั้น

แต่บางตัว เช่น HTML Module จะวางได้ 3 ตแหน่งคือ home left และ right
การเลือกตำแหน่งก้ขึ้นอยุ่กับความต้องการของแต่ละคนครับ และขึ้นอยู่กับ Theme ที่ใช้ด้วย